
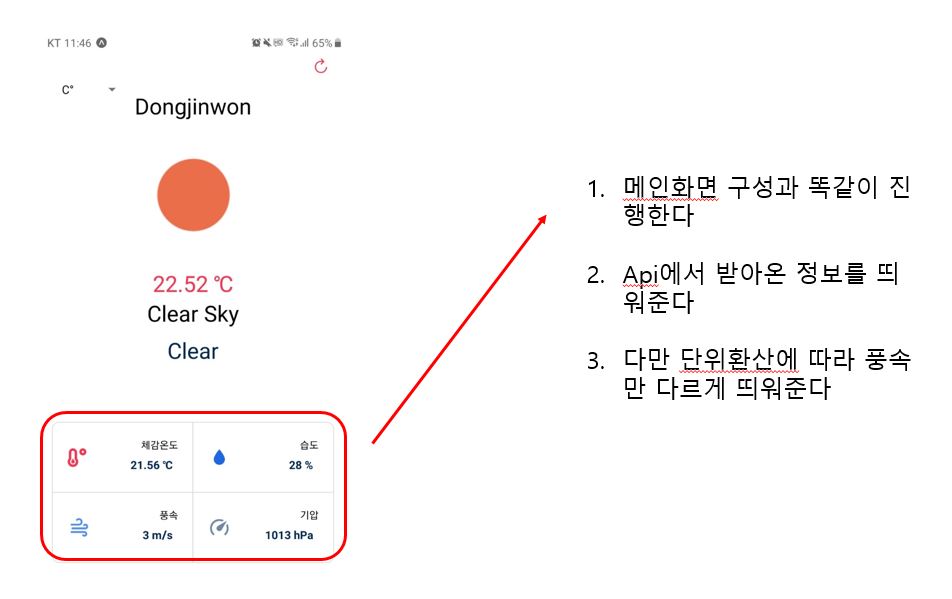
메인화면 정보를 띄워주는 것과 별반 다르지 않다. 다만, 섭씨/화씨의 단위에 따라 정보가 달라지듯이, 풍속의 단위도 달라져야 한다. 이 부분을 수정해주기 위해서는 조건문을 넣어주면 된다.
//app.js에서 필요한 정보들을 받는다
export default function WeatherDetails({currentWeather, unitsSystem}) {
//api에서 받은 정보 중 필요한 정보만 추출한다
const {
main: {feels_like, humidity, pressure},
wind : {speed},
} = currentWeather
//단위에 따라서 풍속을 다르게 표시해줘야 한다
//삼항연산자를 활용하여 windSpeed를 다르게 정의할 수 있다
const windSpeed = unitsSystem === 'metric' ? `${Math.round(speed)} m/s` : `${Math.round(speed)} miles/h`
//UI상에 표시를 해주는 부분
return (
<View style={styles.weatherDetails}>
<View style={styles.weatherDetailsRow}>
<View style={{...styles.weatherDetiailsBox, borderRightWidth:1, borderRightColor:BORDER_COLOR}}>
<View style={styles.weatherDetailsRow}>
<FontAwesome5 name="temperature-low" size={25} color={PRIMARY_COLOR} />
<View style={styles.weatherDetiailsItems}>
<Text>체감온도</Text>
<Text style={styles.textSecondary}>{feels_like} ℃</Text>
</View>
</View>
</View>
<View style={styles.weatherDetiailsBox}>
<View style={styles.weatherDetailsRow}>
<MaterialCommunityIcons name="water" size={30} color={HUMIDITY_COLOR} />
<View style={styles.weatherDetiailsItems}>
<Text>습도</Text>
<Text style={styles.textSecondary}>{humidity} %</Text>
</View>
</View>
</View>
</View>
)
}
색상을 설정하는 부분은, 별도의 파일을 만들어 관리한다
export const colors = {
PRIMARY_COLOR : '#ff304f',
SECONDARY_COLOR : '#002651',
BORDER_COLOR : '#dbdbdb',
HUMIDITY_COLOR : '#1E66E2',
WINDY_COLOR : '#508DF5',
PRESSURE_COLOR : '#7286A7'
}'Projects > React Native 위치 기반 날씨앱' 카테고리의 다른 글
| #6. 프로젝트 후기 (0) | 2021.05.19 |
|---|---|
| #4. API 요청 중 로딩 화면 구현 및 새로고침 버튼 (0) | 2021.05.19 |
| #3. 단위환산에 따라 다른 정보 표시하기 (0) | 2021.05.19 |
| #2. 받아온 API 요청을 화면에 띄우기 (0) | 2021.05.19 |
| #1. 날씨앱 메인 화면 구성 (0) | 2021.05.19 |

