
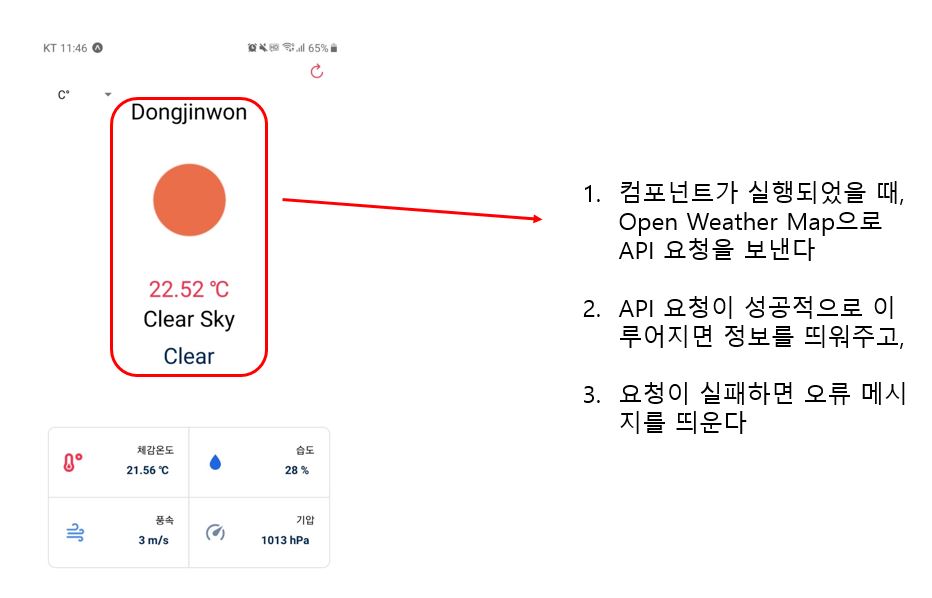
가장 먼저 구현해야할 기능은, 앱을 실행시켰을 때, 현재 위치 정보를 불러오고, 그 위치를 기반으로 외부 API에 날씨 정보를 요청한뒤, 요청한 정보를 표시하는 부분이다. 우선은, 앱을 바로 실행시켰을 때, 위치 정보를 불러오고, 이를 API에 요청하는 부분까지 구현하고자 한다.
export default function App() {
//사용할 상태Hook들
const [errorMessage, setErrorMessage] = useState(null);
const [currentWeather, setCurrentWeather] = useState(null);
const [unitsSystem, setUnitsSystem] = useState('metric');
//앱이 실행되었을 때, load 함수가 실행되도록 정의한다.
useEffect(()=>{
load()
},[unitsSystem])
}먼저 필요한 Hook들을 정의해준다. 에러 메시지를 담을 부분, 현재 위치 정보를 담을 부분, 그리고 날씨 정보를 불러올 때, 화씨기반인지 아니면 화씨기반인지를 담을 부분을 정의해준다. 그 후 앱이 실행된다면, effect 훅을 사용하여, 앱 실행 시 load 함수가 작동하도록 설정한다. 또한 effect의 옵션으로 화씨/섭씨 구분이 변할 때만 load함수를 재실행하도록 해주고, 그 이외에는 재 실행되지 않도록 해준다.
//비동기 통신으로 load 함수를 정의한다.
async function load(){
//load 함수가 재실행되거나 새로고침 되었을 때, 이전 상태변화를 초기화 시킨다
setCurrentWeather(null)
setErrorMessage(null)
//위치 정보를 불러오고, 정보를 불러오는데 실패했다면 error를 표시한다
try{
//우선 expo-location 라이브러리를 사용하여, 위치 정보를 가져올 수 있는지 요청한다
let { status } = await Location.requestForegroundPermissionsAsync()
//GPS가 허용되지 않았다면 에러 메시지를 출력한다
if (status != 'granted') {
setErrorMessage('Access to location is needed to run the app')
return
}
//위치 정보를 가져온 뒤, 위도와 경도를 저장한다.
//이 때 요청한 데이터는 JSON타입으로 그 안에서 필요한 부분을 꺼내서 사용한다
const location = await Location.getCurrentPositionAsync();
const {latitude, longitude} = location.coords;
//expo-location을 사용하여 위치정보를 가져왔다면, 그 위치 정보를 openweathermap api에 전달하여 날씨 정보를 가져온다
//이 때 url로 인코딩을 하여 위치정보를 담는데, url 앞에 꼭 http나 https가 있는지 확인한다
const weatherUrl = `${BASE_WEATHER_URL}lat=${latitude}&lon=${longitude}&units=${unitsSystem}&appid=${WEATHER_API_KEY}`;
const response = await fetch(weatherUrl);
const result = await response.json();
//openweather에서 제대로 날씨 정보가 들어왔다면, 그 내용들을 currentweather 상태 hook에 저장한다
if(response.ok){
setCurrentWeather(result);
}else {
setErrorMessage(result.message);
}
}catch(error){
setErrorMessage(error.message)
}
}expo-location으로 위치 정보를 받아오고, 그 위치 정보들을 url에 인코딩하여, openweathermap으로 api 요청을 보내는 부분이다. 사용한 라이브러리와 api 참조.
https://docs.expo.io/versions/latest/sdk/location/
Location - Expo Documentation
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
docs.expo.io
Сurrent weather and forecast - OpenWeatherMap
Access current weather data for any location on Earth including over 200,000 cities! The data is frequently updated based on the global and local weather models, satellites, radars and a vast network of weather stations. how to obtain APIs (subscriptions w
openweathermap.org
'Projects > React Native 위치 기반 날씨앱' 카테고리의 다른 글
| #5. 디테일한 날씨정보 띄워주기 (0) | 2021.05.19 |
|---|---|
| #4. API 요청 중 로딩 화면 구현 및 새로고침 버튼 (0) | 2021.05.19 |
| #3. 단위환산에 따라 다른 정보 표시하기 (0) | 2021.05.19 |
| #2. 받아온 API 요청을 화면에 띄우기 (0) | 2021.05.19 |
| #0. 위치 기반 날씨앱 개요 (0) | 2021.05.19 |


