 왜 PWA인가? | 네이티브, 크로스플랫폼, 하이브리드, 모바일웹과의 비교
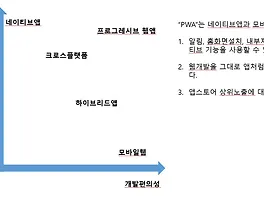
PWA(프로그레시브 웹앱)이 타 모바일앱 방식과 어떤 점이 다른지를 정리해보았다. 우선, 모바일앱 개발이란 그 종류가 무척 다양하다. 가장 초기에 등장한 것이 네이티브개발이다. 안드로이드면 안드로이드, IOS면 IOS에 맞게, 해당 OS에만 맞는 코드를 작성해서 앱을 개발한다. 그런만큼 성능이 뛰어나지만, 동시에 개발에 있어서 편의성이 떨어진다. OS마다 개발하는 것이 귀찮기 때문에 크로스플랫폼이라는 방식이 등장했다. IOS와 안드로이드 앱을 동시에 만들 수 있는 각종 프레임워크가 존재한다. React Native, Flutter같은 것이 대표적이다. 헌데, 모든 기능을 크로스플랫폼으로 만들수도 없고, 아무래도 네이티브보다는 오류가 존재한다. 여기서 이제 좀 더 개발이 편리한 것이 하이브리드앱이다. 앱이..
왜 PWA인가? | 네이티브, 크로스플랫폼, 하이브리드, 모바일웹과의 비교
PWA(프로그레시브 웹앱)이 타 모바일앱 방식과 어떤 점이 다른지를 정리해보았다. 우선, 모바일앱 개발이란 그 종류가 무척 다양하다. 가장 초기에 등장한 것이 네이티브개발이다. 안드로이드면 안드로이드, IOS면 IOS에 맞게, 해당 OS에만 맞는 코드를 작성해서 앱을 개발한다. 그런만큼 성능이 뛰어나지만, 동시에 개발에 있어서 편의성이 떨어진다. OS마다 개발하는 것이 귀찮기 때문에 크로스플랫폼이라는 방식이 등장했다. IOS와 안드로이드 앱을 동시에 만들 수 있는 각종 프레임워크가 존재한다. React Native, Flutter같은 것이 대표적이다. 헌데, 모든 기능을 크로스플랫폼으로 만들수도 없고, 아무래도 네이티브보다는 오류가 존재한다. 여기서 이제 좀 더 개발이 편리한 것이 하이브리드앱이다. 앱이..