
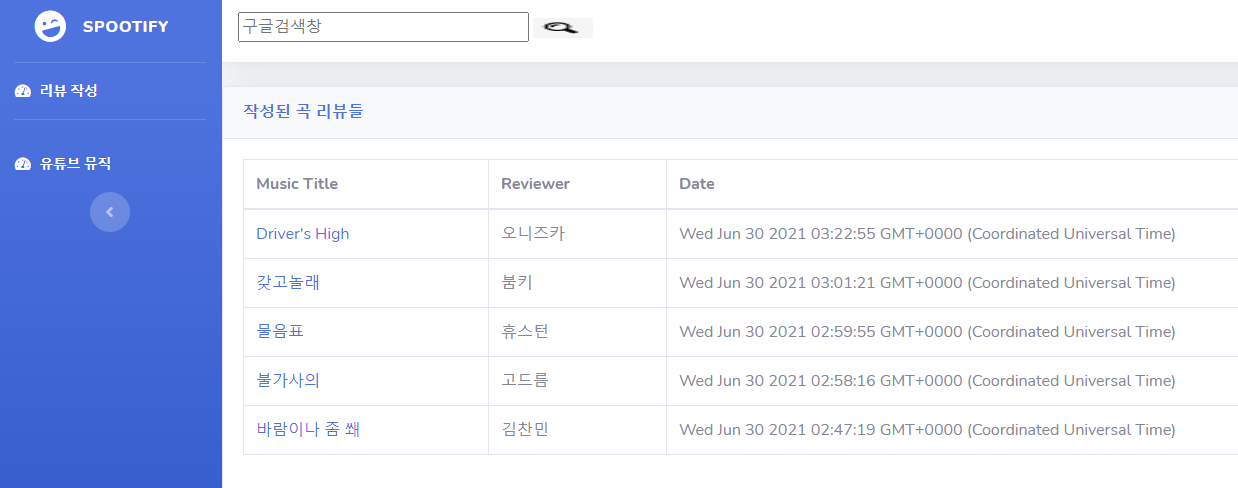
기본적인 CRUD를 중심으로 기능을 구현하였다. 우선 메인 화면을 구성하는 코드에 대해서 리뷰하고자 한다. 복잡한 로직은 사용되지 않았다.
1) 메인화면의 url로 들어왔을 때 index.html을 렌더링 해주고,
2) 이 때 db에서 작성한 글 목록을 불러와 서버사이드 렌더링을 해준다
이 부분을 코드로 구현하면 다음과 같다.
// 메인페이지 : 홈화면, 작성한 글 목록을 최신순으로 보여줌
app.get('/', async (req, res) => {
reviews = await Reviews.find().sort({created: -1})
if (reviews){
res.render('index', {reviews : reviews});
}else{
console.log("DB에서 데이터를 불러올 수 없습니다")
}
})몽고 DB에서 작성한 Reviews 컬렉션에 저장된 데이터를 모두 꺼내서 내림차순으로 정렬한 뒤, 서버사이드 렌더링을 해주었다. 이 때 async, await로 Mongoose 명령어를 구현하였다. 이렇게 해주기 위해선 우선 mongoDB를 세팅하고, reviews 콜렉션을 위한 스키마를 정의해주어야 한다. 이를 위해 별도의 schema폴더를 만들어 몽고db를 세팅하고, 스키마를 설정해주었다.

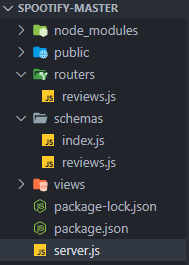
public 폴더는 기본적인 static 파일들이 담겨있다. router폴더는 글을 작성하고, 삭제하고, 수정하는 기능들을 api로 분리하기 위해 server.js와 분리하여 별도로 만들었다. schema 파일의 index.js는 mongoDB를 세팅하고, 이것을 node.js 환경에서 다루기 위한 mongoose를 세팅해주었다. reviews.js는 저장된 리뷰가 담긴 Reviews 콜렉션을 정의하기 위한 스키마 파일이다. Reviews.js의 스키마는 다음과 같다
const mongoose = require("mongoose");
const { Schema } = mongoose;
const goodsSchema = new Schema({
username: {
type: String,
},
created: {
type:Date,
default:Date.now
},
password: {
type: Number
},
title: {
type: String
},
content: {
type: String
},
musicUrl: {
type: String
},
});
module.exports = mongoose.model("Reviews", goodsSchema);
'Projects > Express + MongoDB Spootify' 카테고리의 다른 글
| #5. 프로젝트 후기 (0) | 2021.07.04 |
|---|---|
| #4. 삭제 기능 구현 (0) | 2021.07.04 |
| #3. 리뷰 수정 기능 구현 (0) | 2021.07.04 |
| #2. 리뷰작성 화면 (0) | 2021.07.04 |
| #0. 프로젝트 소개 (0) | 2021.07.04 |



