
일반적으로 WEB API를 이야기하면, REST API를 말한다. REST API는 요청과 응답이 구분된다는 특징을 보인다. 특히 REST API는 자원과 메소드를 명확하게 정의한다는 점에서 안정성을 지니지만, 실시간 통신 기능을 구현하기는 힘들다. REST API에서 실시간 통신을 구현하기 위해선 지속적으로 request, response를 보내야 하는데, 그러다보면 클라이언트와 서버 모두에게 부담이 된다. 이것을 보완하기 위해 등장한 것이 WebSocket API이다. request와 response를 구분하는 것이 아니라 클라이언트와 서버 모두를 연결해서 정보를 실시간으로 연결시켜준다. 이렇게 연결을 시켜주는 부분을 소켓이라 한다. 클라이언트에도 소켓이 있고, 서버에도 소켓이 있고 그 안에 패킷이라는 데이터를 주고 받는다.

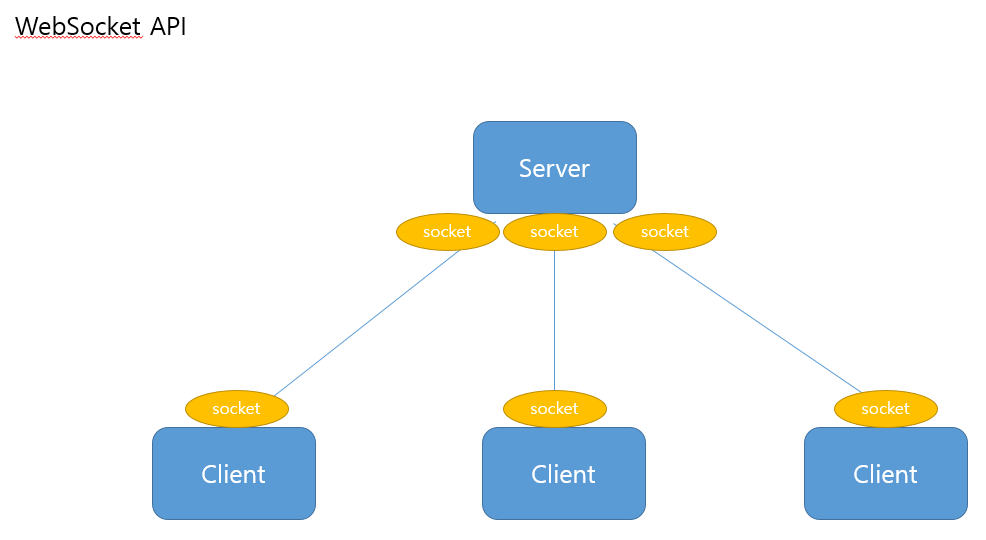
좀 더 구체적으로 Web Socket API가 작동하는 방식을 표현하면 위와 같다. 오해할 수 있는 부분 중 하나가 바로 소켓이다. 일반적으로 서버가 소켓을 하나만 가지고 있다고 생각할 수 있는데, 사실은 연결된 클라이언트 수만큼 소켓이 생성된다. 클라이언트 상에서의 소켓은 다음과 같이 구현된다. 이를 위해 node.js 환경에서 socket.io라는 라이브러리를 사용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.socket.io/socket.io-3.0.1.min.js"></script>
<title>Hello Socket.io!</title>
</head>
<body>
<script>
const socket = io("ws://localhost:3000");
socket.on("connect", () => {
socket.send("Hello!");
});
socket.on("message", (data) => {
console.log(data);
});
</script>
</body>
</html>서버, 여기서는 로컬호스트의 3000번 포트로 소켓을 클라이언트에 만들어 주었다. 이 소켓이 서버와 연결되었다면, 서버에 hello라는 메시지를 전해준다. 또 서버에서 message라는 형태로 데이터를 보내주면 그것을 클라이언트 콘솔에 표시해준다. 서버에서의 소켓은 다음과 같이 구현된다.
const io = require("socket.io")(3000, {
cors: {
origin: "*",
methods: ["GET", "POST"],
},
});
io.on("connection", (socket) => {
console.log("새로운 소켓이 연결됐어요!");
socket.on("message", (data) => {
console.log(data);
});
});앞서서 클라이언트는 하나가 아닐 수 있다고 했다. 이 때 모든 클라이언트가 서버의 소켓에 접근할 수 있도록 origin을 설정해준다. 또한 web socket api 상에서의 메소드는 GET과 POST로 제한을 해준다. 서버 부분에서 3000번 포트에 대해 소켓 설정을 해주는 것이다. 그 후, 이 소켓이 서버에 연결되면, 서버의 콘솔에 새로운 소켓이 연결되었다는 메시지를 띄워준다. 그리고 클라이언트로부터 message라는 형태로 데이터를 받으면 그것을 서버의 콘솔을 띄워준다.
일반적으로 응답만 해주는 REST API와 달리, Web Socket API는 서버와 클라이언트 모두가 정보를 주고 받는다는 특징을 지닌다. 그리고 이 소켓은 하나가 아니라 클라이언트 수만큼 생성된다.
'World Wide Web > HTTP' 카테고리의 다른 글
| HTTP와 HTTPS (0) | 2021.09.05 |
|---|---|
| 프록시, 게이트웨이에 관해 (0) | 2021.09.04 |
| 응용 프로토콜에 대한 이야기 (0) | 2021.07.17 |
| 쿠키, 세션, 토큰 각 차이점에 대해 (1) | 2021.07.02 |



