
이번에는 수정하기 버튼을 눌렀을 때, 수정페이지로 이동하여, 글을 수정할 수 있어야 한다. 먼저 수정하기 버튼을 구현한다
{% extends 'base.html' %}
<!-- 헤드부분 -->
{% block head %}
<title>Task Master</title>
{% endblock %}
<!-- 바디부분 -->
{% block body %}
<div class="content">
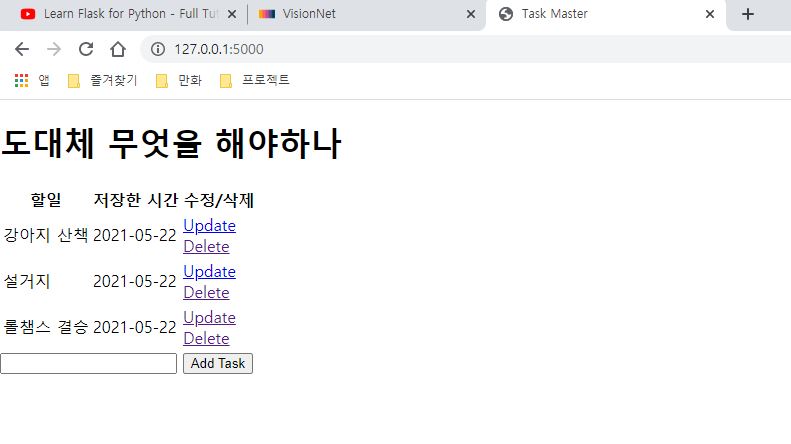
<h1>도대체 무엇을 해야하나</h1>
<table>
<tr>
<th>할일</th>
<th>저장한 시간</th>
<th>수정/삭제</th>
</tr>
{% for task in tasks %}
<tr>
<td>{{ task.content }}</td>
<td>{{ task.date_created.date() }}</td>
<td>
//수정하기 버튼 구현
<a href="/update/{{task.id}}">Update</a>
<br>
<a href="/delete/{{task.id}}">Delete</a>
</td>
</tr>
{% endfor %}
</table>
<form action="/" method="POST">
<input type="text" name="content" id="content">
<input type="submit" Value="Add Task">
</form>
</div>
{% endblock %}수정하기 버튼을 눌렀을 때, 우선은 수정페이지로 이동하게끔 로직을 짜야한다
@app.route('/update/<int:id>', methods=['GET', 'POST'])
def update(id):
//해당 id에 해당하는 글을 DB에서 불러온다
task = Todo.query.get_or_404(id)
//수정페이지에서 수정완료버튼을 눌렀을 때 작동할 부분
if request.method == 'POST':
task.content = request.form['content']
try:
db.session.commit()
return redirect('/')
except:
return 'There was an issue updating your task'
//GET요청이 들어오면, 즉 수정하기 버튼을 누르면 수정페이지로 이동
//update.html과 더불어 task도 같이 렌더링해준다
else :
return render_template('update.html', task=task)수정할 글을 DB에서 불러온 뒤, 수정페이지에 함께 렌더링한다. 이제 불러온 글들을 수정할 수 있게 UI를 구성한다
{% extends 'base.html' %}
<!-- 헤드부분 -->
{% block head %}
<title>Task Master</title>
{% endblock %}
<!-- 바디부분 -->
{% block body %}
<div class="content">
<h1>도대체 무엇을 해야하나</h1>
//수정버튼을 누르면 수정한 내용을 POST요청으로 보낸다
<form action="/update/{{ task.id }}" method="POST">
//불러온 내용을 띄워주어야 수정할 수 있다
//템플릿언어를 사용해 렌더링한 데이터를 꺼낸다
<input type="text" name="content" id="content" value="{{ task.content }}">
<input type="submit" Value="Update">
</form>
</div>
{% endblock %}앞서서 update.html을 렌더링할 때, 수정할 글도 함께 보내주었다. 이 글을 불러와서, 수정해주면 된다. 수정이 되었다면, 수정된 글을 저장할 수 있도록 POST요청을 할 수 있는 버튼을 만든다
@app.route('/update/<int:id>', methods=['GET', 'POST'])
def update(id):
task = Todo.query.get_or_404(id)
//수정페이지에서 수정버튼을 누른다면 작동하는 부분
if request.method == 'POST':
//우선 POST요청 중 content라는 이름을 가진 데이터를 다시 저장한다
task.content = request.form['content']
//그 후 DB를 업데이트 한 후 메인페이지로 리다이렉트
try:
db.session.commit()
return redirect('/')
except:
return 'There was an issue updating your task'
else :
return render_template('update.html', task=task)수정페이지에서 수정한 글을 POST요청에 담아 보낸 뒤, 거기서 꺼내서 다시 DB에 저장해주면 된다. 이후에는 수정한 글로 메인페이지에 렌더링될 것이다.
'Projects > Flask 할일리스트' 카테고리의 다른 글
| #7. 프로젝트를 끝내며 (0) | 2021.05.22 |
|---|---|
| #6. 아직 글을 작성하지 않았을 때 보여줄 화면만들기 (0) | 2021.05.22 |
| #4. 작성한 할일 삭제하기 (0) | 2021.05.22 |
| #3. 할일 리스트를 저장하고, 이 리스트를 메인페이지에 띄워주기 (0) | 2021.05.22 |
| #2. 메인화면 세팅 (0) | 2021.05.22 |


