
CSS는 Cascading에 대한 이해, 그리고 이를 바탕으로 셀렉터를 통해 색과 크기를 지정하고, 나아가 전반적인 레이아웃을 구성하는 것으로 나아간다. Bootstrap과 같은 것들은 이러한 설정을 미리 지정해두어서 단축키처럼 만들어 놓은 것이고.
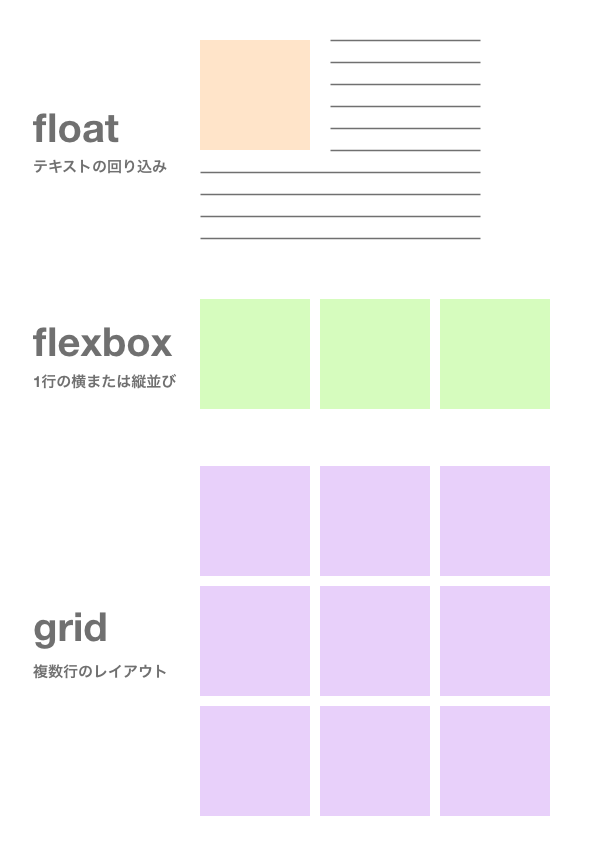
CSS를 통한 레이아웃에는 기본적으로 Float, Flex, Grid 방식이 존재한다. 각각을 어떻게 사용하는지는 이미 잘 나와있다. 그러나 CSS 레이아웃에 Float, Flex, Grid라는 세 종류가 있다는 걸 말해주는 곳이 없어서 이렇게 메모차 남긴다. 각각의 방식에 대해서는 그냥 다른 글들을 참조하면 된다.
'Client > CSS' 카테고리의 다른 글
| SASS의 작동과정, 기본 개념 | CSS를 언어화 (0) | 2021.06.30 |
|---|---|
| CSS, Bootstrap 기본 개념 정리 (0) | 2021.06.30 |

